Power Apps開発を効率的に進めるテクニックを紹介します。
Power Appsショートカット
ショートカットキーを使って効率的に開発しましょう。
| ショートカット | 内容 | 備考 |
|---|---|---|
| Ctrl + S | 保存 | オートセーブもあり |
| Ctrl + A | 全選択 | |
| Ctrl + X | 切り取り | |
| Ctrl + C | コピー | 他アプリからコントロールをコピーすることも可能 |
| Ctrl + V | 貼り付け | |
| Ctrl + Z | 取り消し | 6−7ステップ戻しが限界? |
| Ctrl + Y | やり直し | |
| Ctrl + クリック、または Shift + クリック | 複数オブジェクトの選択 | |
| F2 | コントロール名の変更 | |
| F5 | プレビュー | PC, スマホ両方のデザイン確認が可能 |
| Alt押しながら | 動作確認 | |
| Ctrl + [ Ctrl + ] | コントロールの 背面・全面移動 | |
| Shift + Ctrl + L | 複数同時編集 |
一般的なPC操作とほぼ同じショートカットが有効です。
紹介した中からいくつかピックアップします。
Ctrl + C(コピー)
非常によく使うショートカットの1つ。
別のアプリからコントロールをコピーすることも可能です。
例えばアプリ1でLabel1をコピーし、アプリ2で貼り付けすると同じLabel1がアプリ2に複製されます。
これを使えば、1つ1つ手動で追加せずとも複数のアプリで機能の使い回しができます。
Ctrl + Z(取り消し)
うっかりコントロールを消してしまったとき、関数を入力ミスしたときなど、Ctrl + Zを使います。
便利な半面、戻せるステップ数に上限があり、体感的に6−7ステップかと。
これもなぜか日によって(タイミングによって?)変わるので、過信しすぎは禁物です。
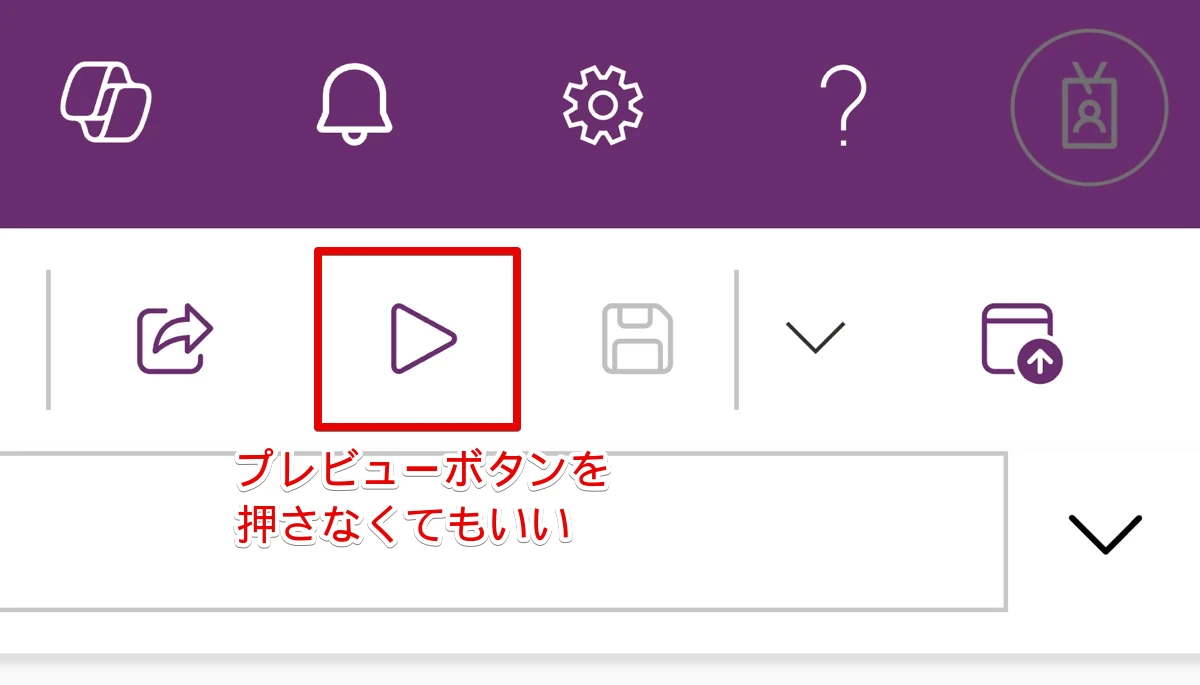
F5(プレビュー)
アプリのプレビューボタンを押さずとも、F5を押せば同じ効果があります。

Altを押しながら(動作確認)
「このボタンを押した動きを確認したい」
「ソート機能の動きを確認したい」
こういう時、プレビューボタン(またはF5)を押してから挙動を確認すると思いますが、実はいちいちプレビューにする必要はありません。
Altを押しながらボタンを押したり、並び替えをしてみてください。
簡易的に動きを確認できます。
Mac環境の場合はoptionを押しながら、になります。
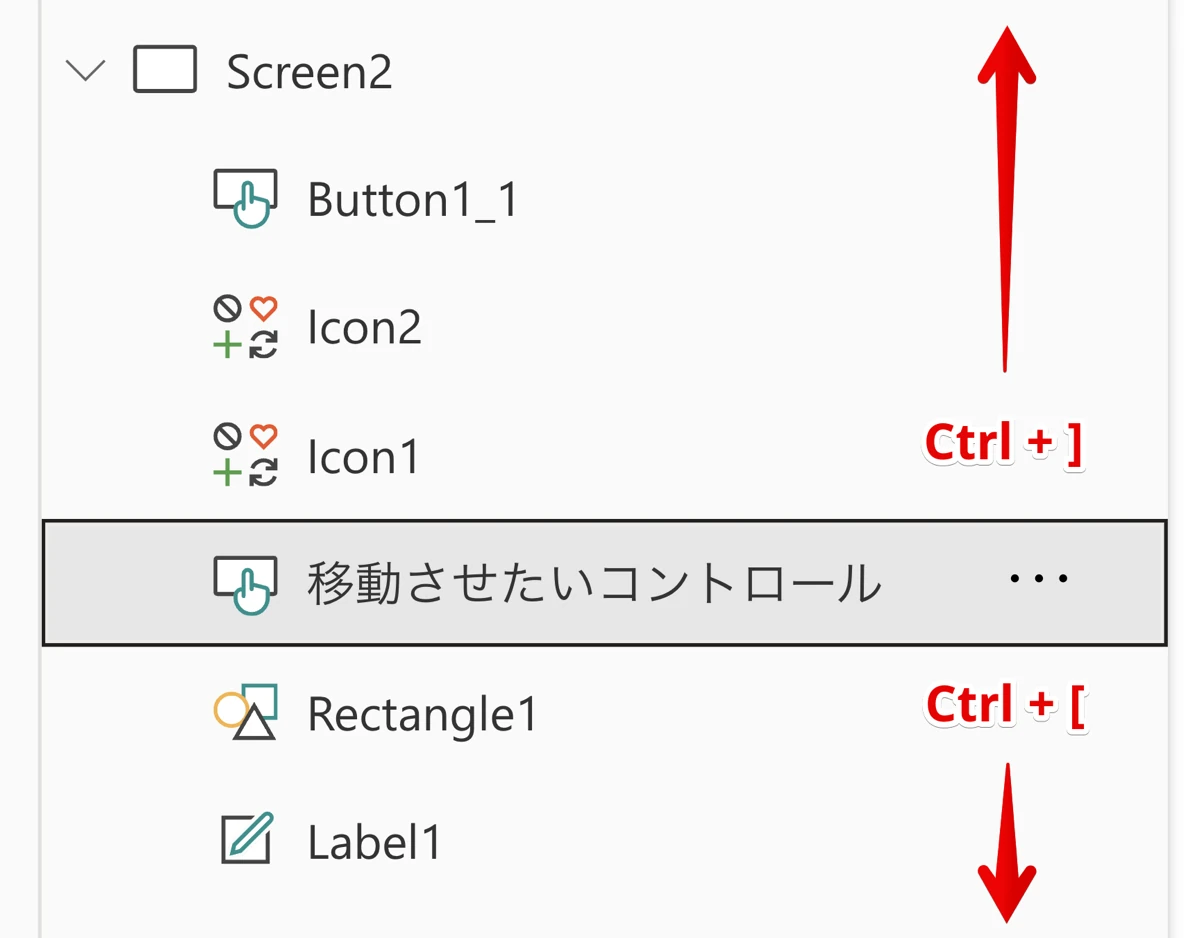
Ctrl + [、Ctrl + ](前面・背面移動)
コントロールの並び順を変える時におすすめのショートカット。かなり使います。

Shift + Ctrl + L(複数同時編集)
Power Fx内で使える便利ショートカット。
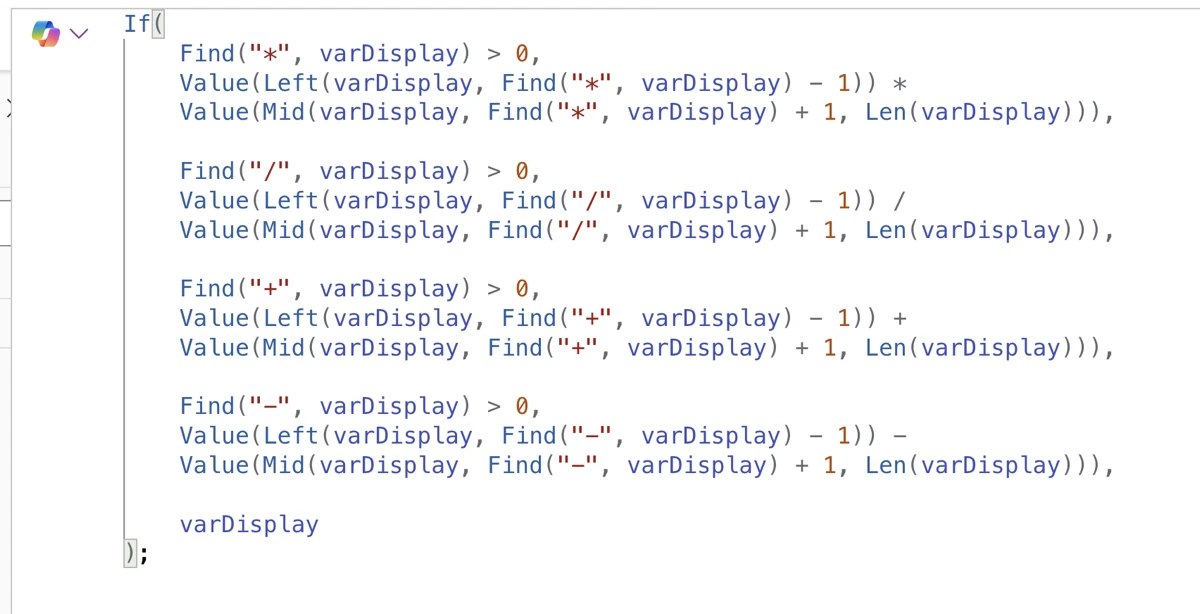
例えばこんな式があります。

このうち、varDisplayを別の変数に置き換えたいとした時、1つずつ手動で修正するのは手間がかかります。
そんな時、修正したい値を選択した状態(クリックしてカーソルがそこで点滅している状態)で、Shift + Ctrl + L を押します。

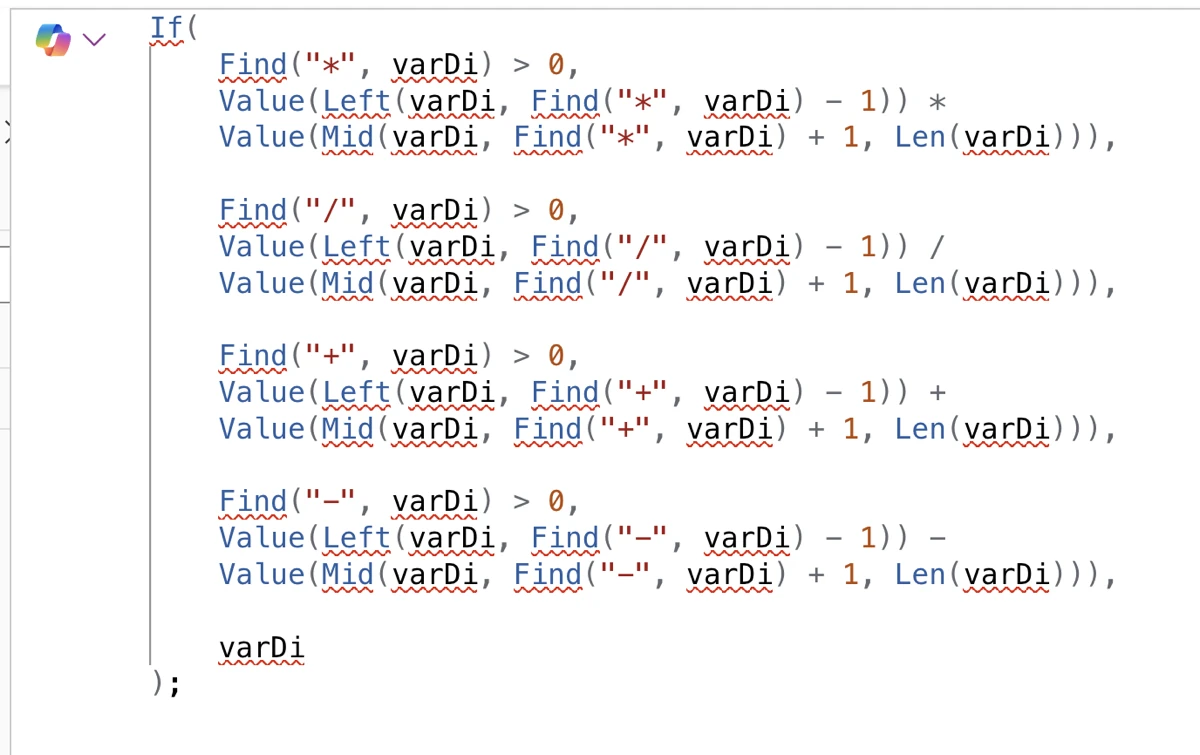
式の中のすべてのvarDisplayが選択状態になりました。
この状態でBackspaceを押したり文字を入力すると、

すべてのvarDisplayを一度に編集することができます。
Ctrl + F からの一括置換もほぼ似たような機能ですが、個人的に Shift + Ctrl + L のほうが使いやすく、リアルタイム同時置換みたいな感じでしょうか。
Macの場合はなぜか Shift + Ctrl + L に相当する機能がなく、代わりに Shift + Ctrl + D を複数回押して代用できます。
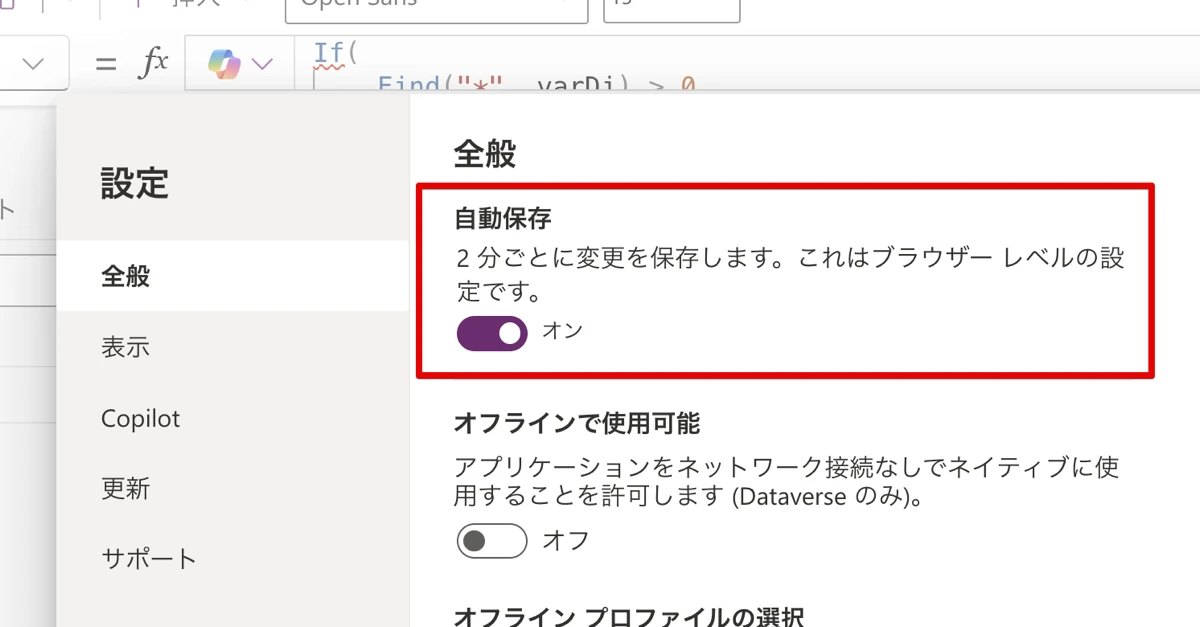
オートセーブ機能
Power Appsには2分間隔で自動的に変更内容を保存するオートセーブ機能があります。
デフォルトではONになっています。

ONだと、ネットワークエラーやうっかり画面を閉じてしまった時の救済措置になります。
OFFにすると救済措置が使えなくなる反面、変更内容が勝手に保存されなくなります。
OFFのメリットとしては、複雑なPower Fxを編集していて、原型から大きく変更をかけてしまい、やっぱり初期状態に戻したいときに重宝します。
グループは使わない。コンテナを使う
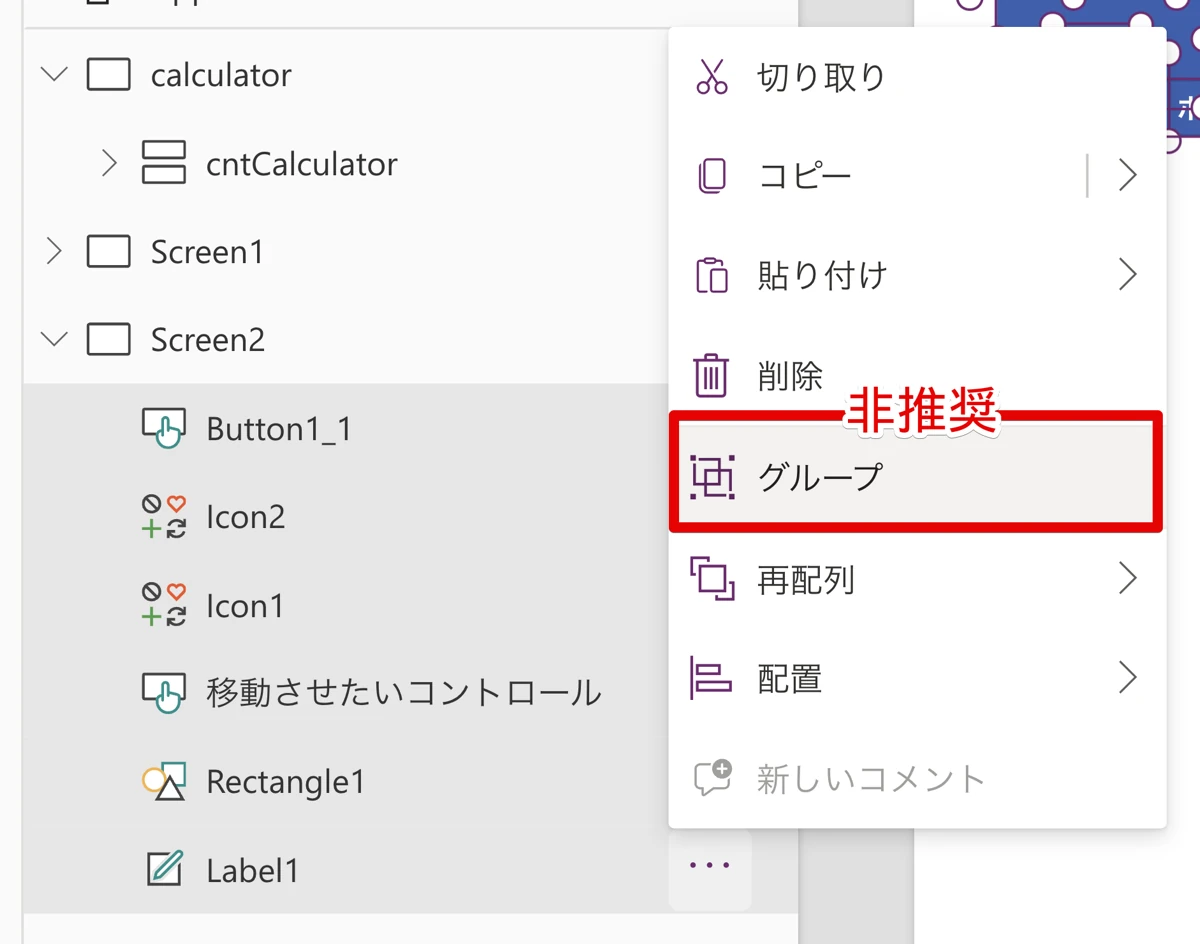
複数のコントロールをまとめる機能でグループ化機能がありますが、使わないことをおすすめします。

Power Pointなどでもおなじみの機能なので意外に思われる方がいらっしゃることでしょう。
複数の要素を1つにまとめたいなら、代わりにコンテナ機能を使います。
なぜなら、Power Appsのグループ化機能は開発において不便極まりないもので、コンテナ機能が完全な上位互換だからです。
| グループ | コンテナ |
|---|---|
| コントロールを直接追加できない。一旦グループ化を解除しなくてはいけない | コントロールを直接追加できる |
| 再グループ化すると名前がリセットされる | 名前はリセットされない |
| 背景色を付けるなら図形(四角形)コントロールが必要 | コンテナそのものにFillプロパティがある |
| 中身が絶対座標 | 中身が相対座標 |
| グループへの処理がすべてのコントロールに影響する | コンテナへの処理はコンテナのみに影響する |
| グループ in グループは不可 | コンテナ in コンテナが可能 |
コントロールの追加が不便すぎる
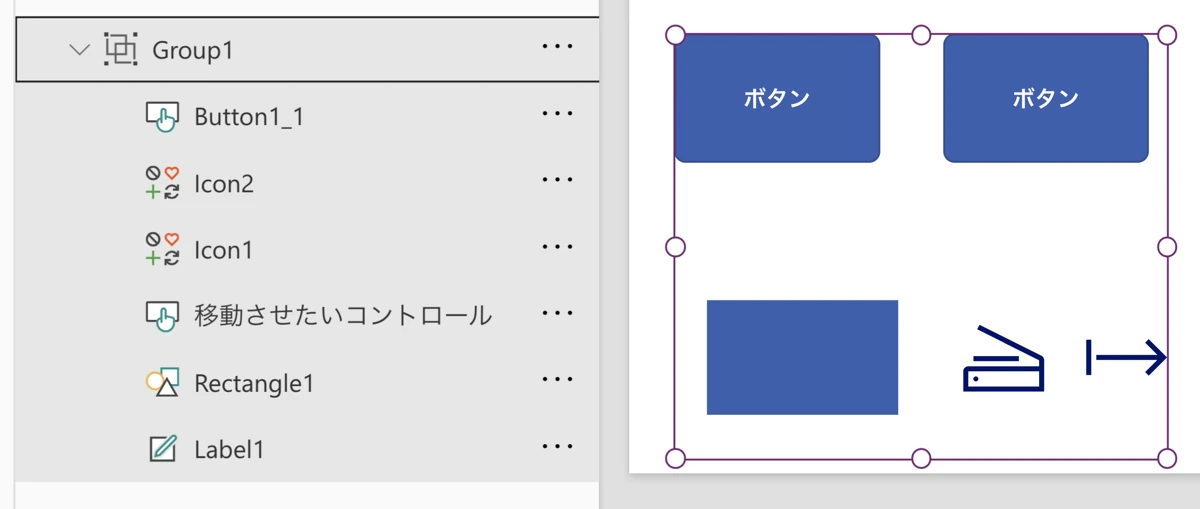
例えばこんな状態のグループがあります。

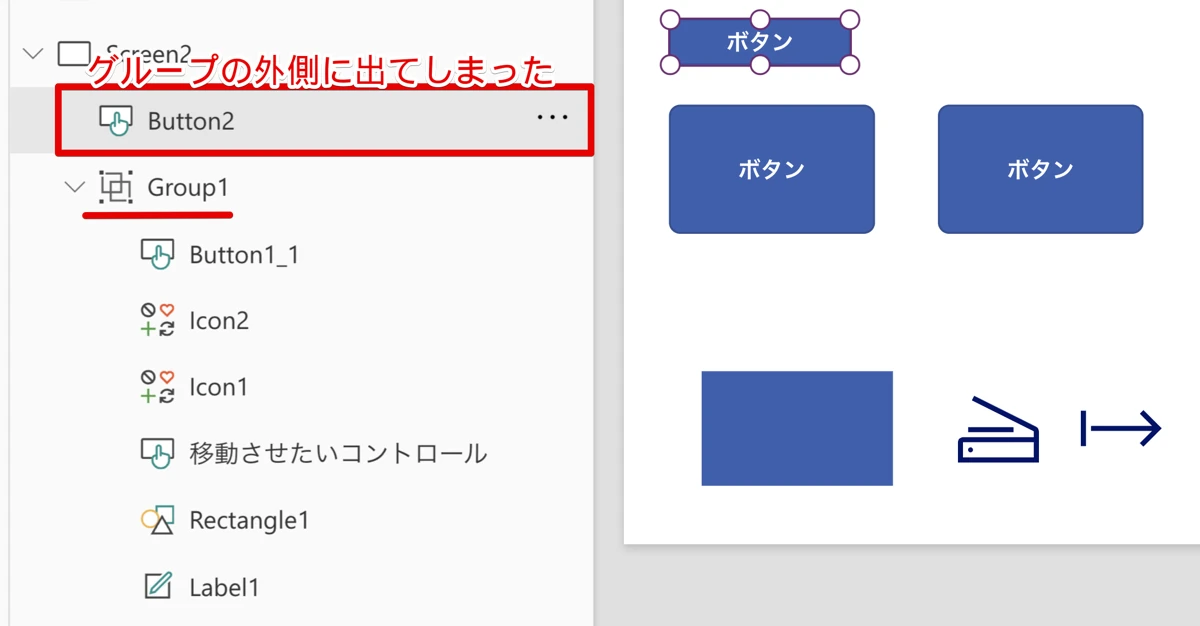
このグループの中に新たにButtonコントロールを追加したい場合、Group1の子要素を選択した状態で[挿入]→[ボタン]と進めると、Group1の外側に追加されてしまいます。

こうなったら、Group1を一度グループ解除し、Button2を含めたすべてのグループ化したいコントロールを再び全て選択してグループ化しなければなりません。
また、この際にGroup1の名称を仮にgrpMembersのように任意の名称にしていたとすると、再グループ化したらGroup1に戻ってしまうので、それも修正の手間がかかります。
コンテナはこんな手間はいっさい不要です。
背景色は図形が必要
グループ全体に色付けしたい場合、グループ内に図形(基本的に四角形)を追加し、最背面に配置し、図形のFillプロパティで色付けします。
一方のコンテナは、コンテナそのものにFillプロパティがあるため、図形挿入は不要です。
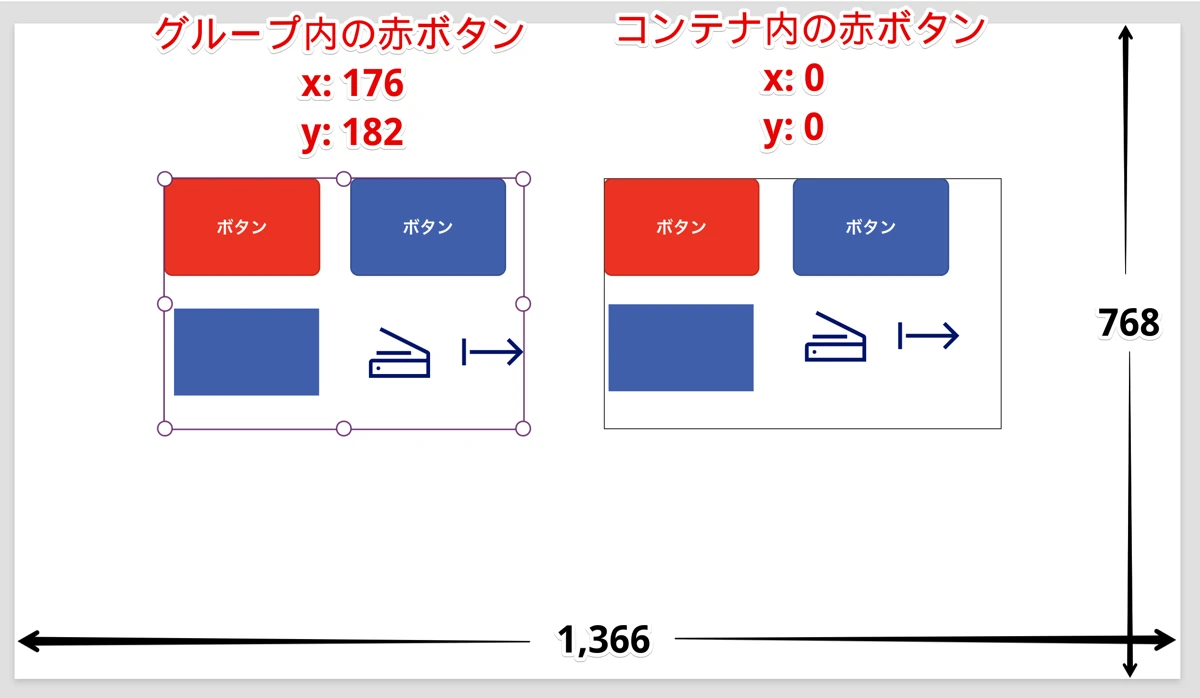
絶対座標と相対座標
グループは絶対座標、コンテナは相対座標です。
図で表すとこんなイメージです。

グループ化した要素は、アプリ画面全体に対する絶対座標を持ちます。
つまり、グループ全体が移動しても、内部の要素のサイズや位置は変わりません。
コンテナ内の要素は相対的な座標位置を持ち、コントロール内に対する位置の指定となります。
これは、画面のサイズ変更や他のコントロールとの関係に基づいて、内部の要素が自動的に位置やサイズを調整するというもので、例えばレスポンシブデザイン(PCレイアウトとスマホレイアウトを自動的に切り替える機能)の実現に欠かせない機能の1つです。
グループ in グループができない
グループの中にグループを作ることはできません。
コンテナ in コンテナは可能です。
複数のコントロールを一括して編集できる
コントロールを Ctrl+クリック、またはShift+クリックで複数選択した状態で、一括してプロパティを編集することができます。

リセットは変数で処理するのがおすすめ
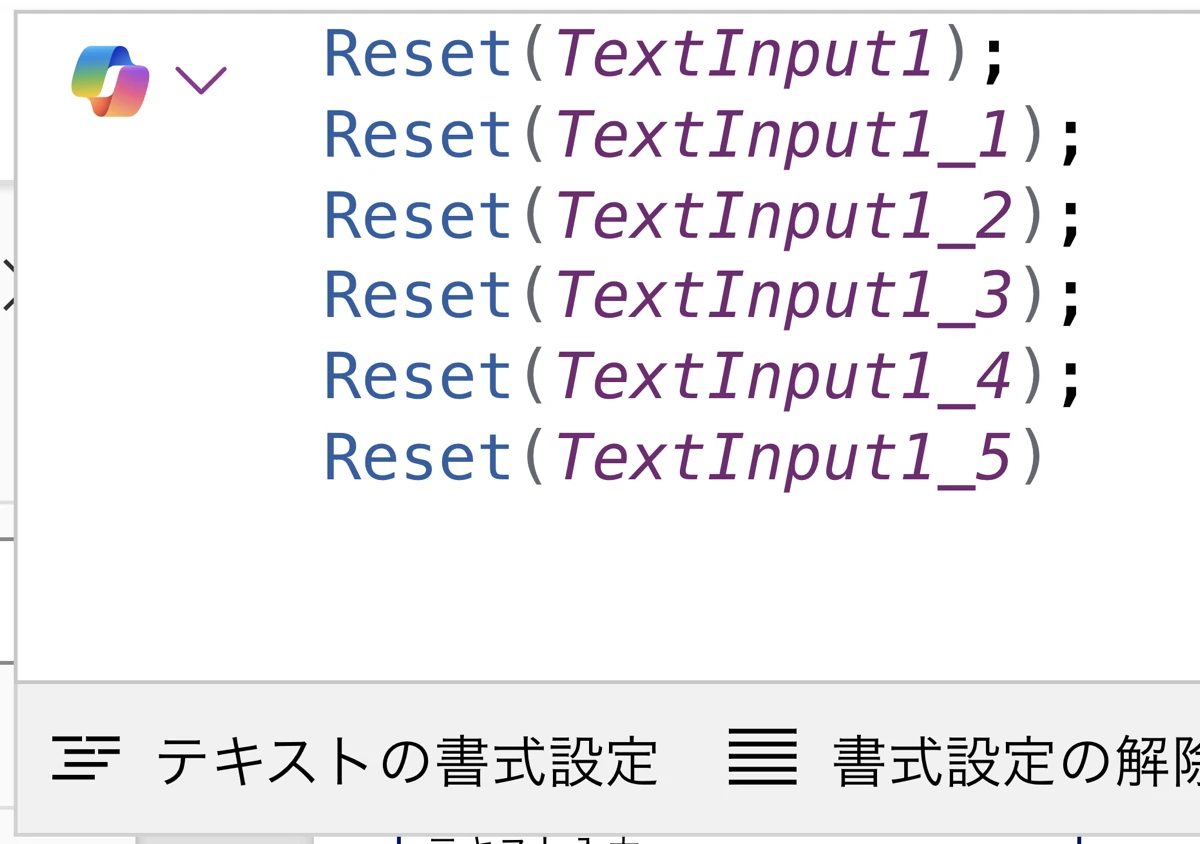
TextInputなどに入力した値を消去するため、ButtonなどのOnSelectにReset関数を使い、 Reset(TextInput1)とすることがあります。
でもコントロールが増えると管理が大変になりますね。

そんな時は変数のTrue/Falseを使って簡単にResetすることができます。
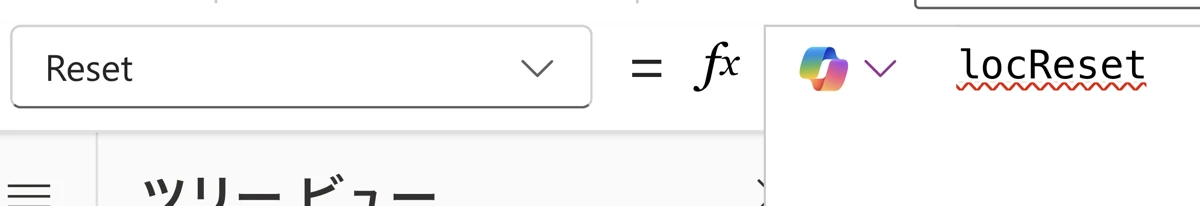
まず、TextInputのResetプロパティに変数を設定します。

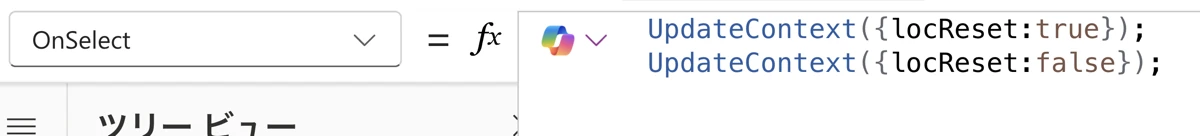
次に、ButtonのOnSelectでこの変数をTrue、Falseと宣言します。

これでボタンを押せば、locResetをResetプロパティに設定したTextInputの値がResetされます。
あとは同様に、ResetしたいコントロールのResetプロパティにlocResetを設定すればOKです。
データ行の制限数は1で開発するとよい
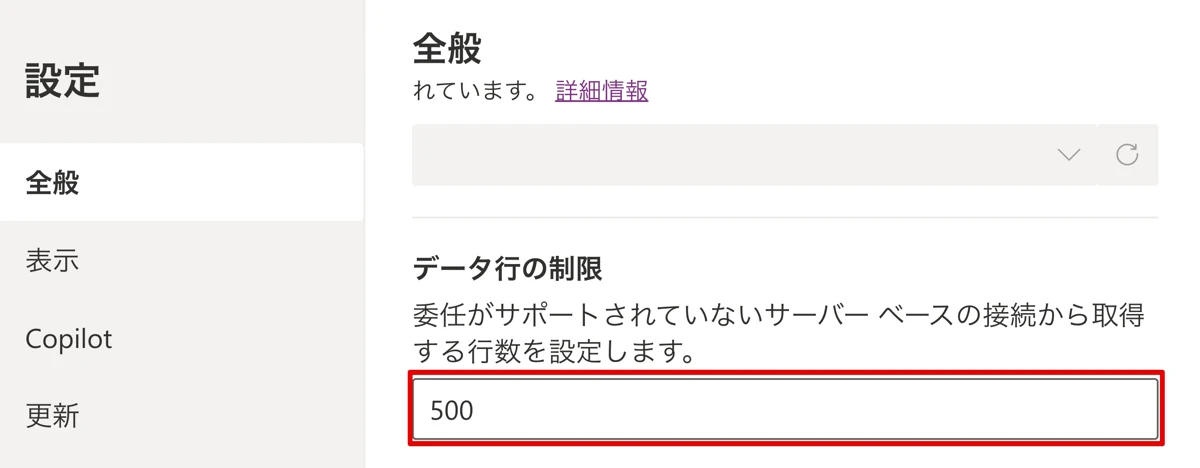
[設定]-[全般]-[データ行の制限]から、委任がサポートされていない場合の取得行数を変更できるのはよく知られたことです。
アプリを作る場合、この値を1にして開発することをおすすめします。
実は関数の中には、委任警告は表示されないが実は裏で委任できていない時が存在します。
具体的には、SoryByColumnsで第三引数にテーブルが含まれる場合がそれに該当するのですが、これ以外にも似たケースは存在すると思われます。
これらはMicrosoftの公式ドキュメントにも掲載されていないのでやっかいなのです。
万が一にも委任できない状況を見落とさないためにも、開発中はデータ上限を1にすることで、想定外の委任問題をあなた(開発者)が認知することができます。
もちろん、アプリを公開する際は2,000行に戻しておくのを忘れずに。
随時更新します
他にも便利技があれば更新していきます。