
Power Apps でのアプリ作成は見た目と使いやすさが極めて重要です。
その理由
見た目が悪いとユーザーの気分が萎えます。
同じ色、同じレイアウトだと飽きられます。
使い勝手が悪いとアプリは使われなくなります。
つまり、ユーザー目線に立った開発が何よりも大切ということです。
業務用なので機能重視なのでは?
こういう声が聞こえてきそうですが、半分正解、半分間違いです。
例えばVBAマクロやPythonは機能が全てで、意図した操作が正しく完了することを求められます。
一方 Power Apps は、機能面はもちろんですが、ユーザーが実際にアプリに触れて操作・入力することを忘れてはいけません。
Galleryとボタンを並べました、はい、皆さん使ってくださいねでは不十分で、ユーザー目線で使いやすさとわかりやすさを考える必要があります。
アプリ開発はそれ自体が目的ではなく、ユーザーが触れて使うことを忘れてはいけません。
プロトタイプ(試作品)は機能重視でもいいのですが、本番運用までには見た目と使いやすさにこだわったアプリ、つまりユーザーフレンドリーなアプリに仕上げておくべきです。
Power Appsの見た目にこだわる
見た目にどうこだわるか紹介します。
トンマナを意識する
トーン&マナー、略してトンマナと呼びます。
デザインやスタイルに一貫性を持たせることをいい、アプリに統一感を生み出します。
トンマナを突き詰めるとフォントやサイズ、表現の内容などどこまでも細かくなりますが、市民開発ではまず色味を意識します。
例えば、コカ・コーラは赤と白、ペプシは赤と青、ポカリスエットは青と白、という具合に、サービスを連想付ける色があり、HPやCMではその色を意識した見せ方をします。
社内アプリですのでブランディングは不要ですが、せめてコンセプトを決め、テーマカラーを決め、それに合った色で統一しましょう。
色を決める時は Color Hunt のような配色サイトがおすすめ。
他にも、あなたの会社のロゴマークの色と揃えるとか、Excelに関するアプリなら緑系統でまとめるとか、テーマに沿って色を決めるといいですね。
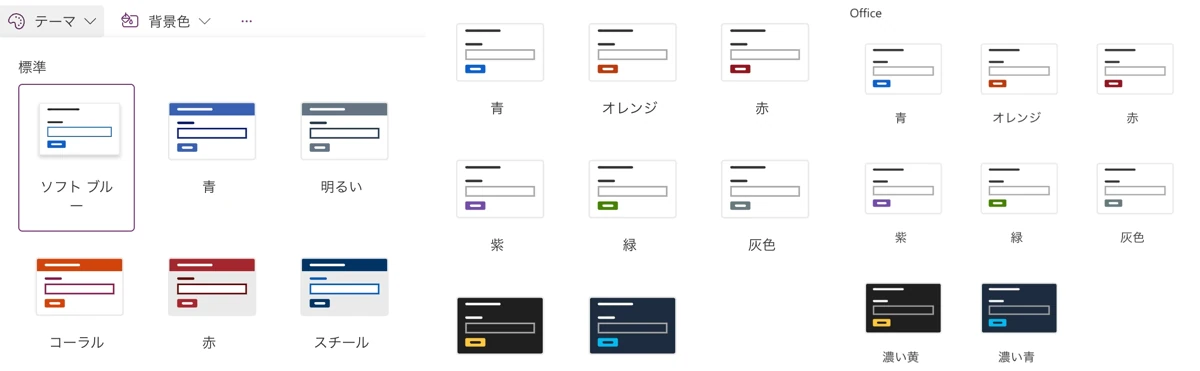
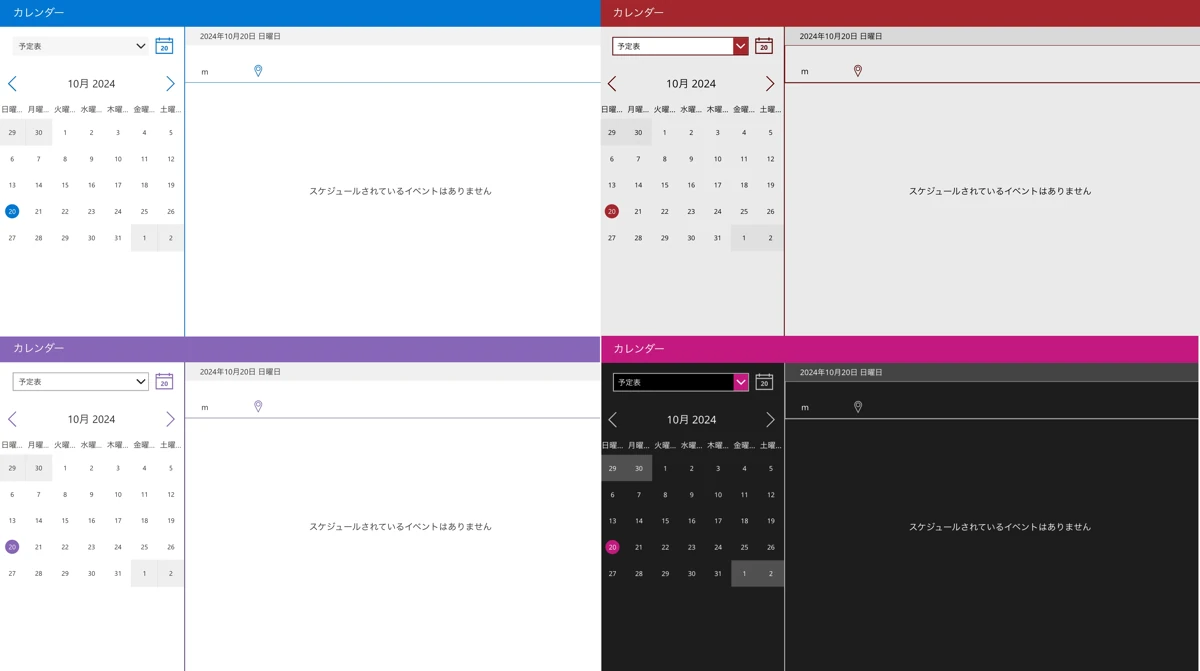
テーマで色を変える
開発画面上部にある[テーマ]からアプリ全体の色味を変更できます。

標準では[青]になっているので、お好みの色に変更してみましょう。

これだけでも随分垢抜けた印象になります。
パーツごとに自由に色変更が可能ですが、その場合はFormulaで色を定義することでメンテナンス性の高い仕様になります。
コントロールを結ぶ線をなるべく減らす
画面内にコントロールを配置する際は端を揃えます。
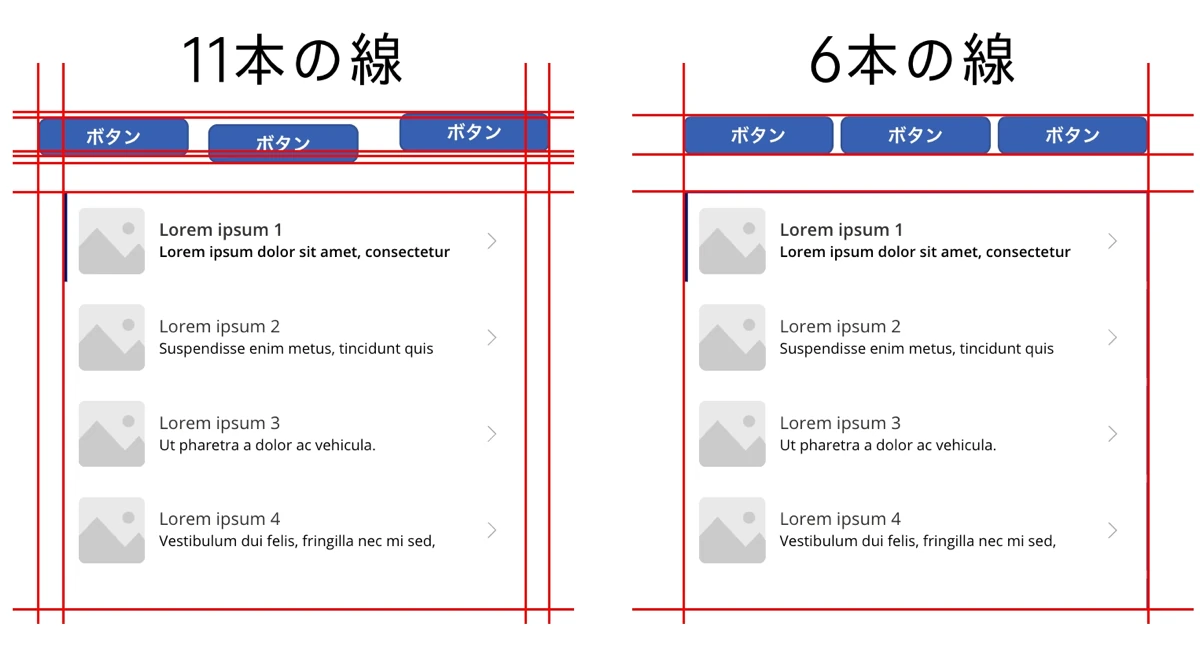
ボタンやギャラリーの端がきちんと揃って並んでいるか、画像のように線を結んで確認します。

左の例は端がバラバラで、線が11本。
対して右の例は端を揃えて線が6本。
右のほうがレイアウトがすっきりしています。
一応私は社内で教える立場なので人のアプリをよく目にしますが、実際コントロールがガタガタになっている例をよく見ます。
線を減らすことを意識してアプリを見直しましょう。
丸みを取り入れる
挿入したコントロールは基本的にどれもカクカクしています。
これにちょっと丸みを入れるだけで雰囲気が柔らかくなります。

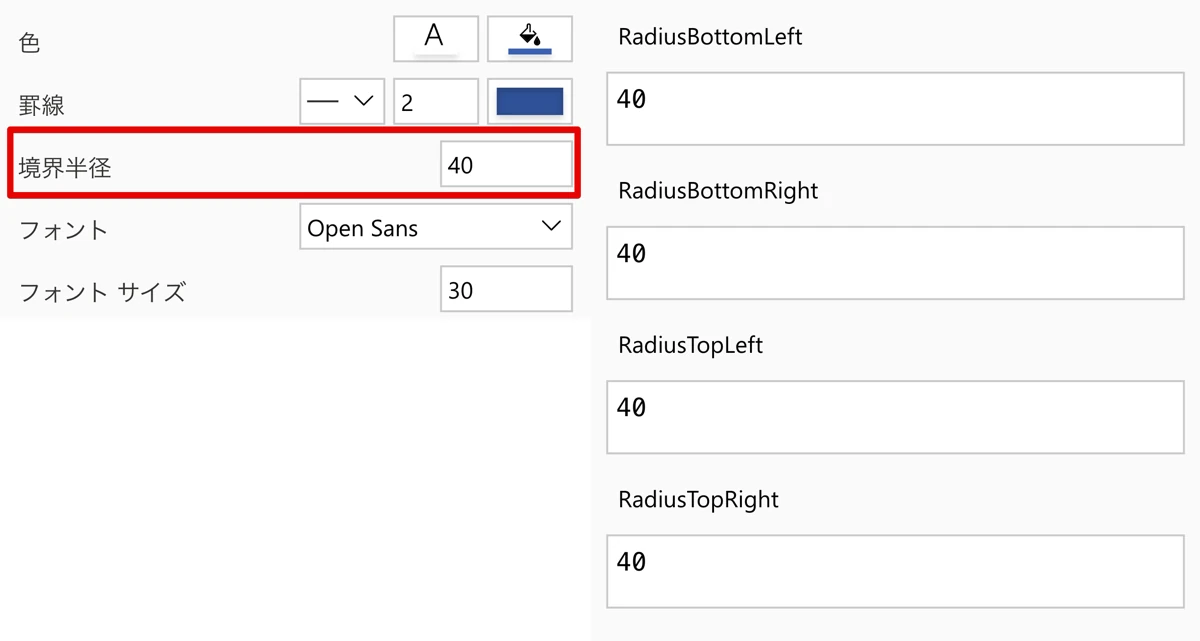
丸みは[境界半径]のプロパティで設定します。
角ごとに細かく設定するなら Radius の項目です。

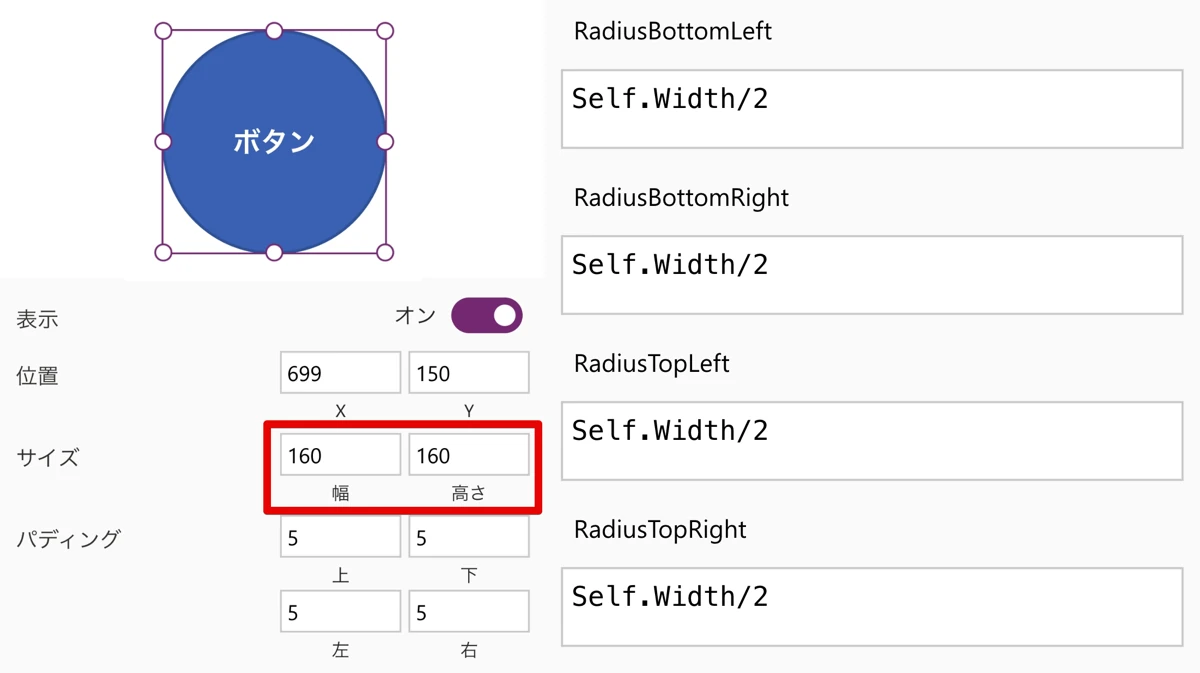
ここで真円(まんまる)ボタンの作り方を紹介します。
ボタンの幅と高さを同じ数値にし、Radius の4つの値を Self.Width/2(または Self.Height/2)としましょう。

余白をつくる
レイアウトには余白を入れましょう。
ボタンや項目がギチギチに詰まったアプリは見づらいです。
ユーザーの直感的な操作を妨げ、直感的に使いづらさを覚えます。
余白は洗練されたイメージを作り、余裕を与えます。
ゆったりしたスペースを確保しましょう。
無駄を削ぎ落とす
社員番号、管理番号、登録日など、その情報、本当にアプリに表示させる必要はありますか?
特にFormコントロールを多用する人にありがちで、ユーザーに不必要な情報が見えてしまっていることがあります。
ユーザーの判断を迷わせるだけでなく、余白を埋めてしまいかねません。
設計はあくまでユーザー目線であるべきです。
不要な情報は載せるべきではありません。
画像やアイコンを効果的に使う
画像やアイコンを載せるとアプリが華やかになります。
画像の多用はアプリが重たくなるので使いすぎには注意。
SVGは画像が崩れず軽量なので、使える場面は積極的に使いたいですね。
アイコンはすっきりしたレイアウトを作りますが、直感的に意味が伝わるアイコンを使いましょう。
コンテナを使いこなす
コンテナは複数のコントロールを1つにまとめる機能です。
縦並び、横並びをきれいに揃えたり、両端揃えにしたり、割合で大きさを指定します。
すっきり整列できることはもちろん、動的に配置が変わるため、レスポンシブデザインにコンテナは欠かせません。
コンテナはクセがある機能ですが、使えるようになるとグッとデザインが洗練されますので、トライしてみましょう。
Power Appsの使いやすさにこだわる
続いて使いやすさにつながる機能面の紹介です。
デバイスを意識する
パソコン、タブレット、スマホ。
アプリはどのデバイスから使われるか意識し、それに合う設計をしましょう。
パソコン向け・タブレット向けは横画面です。
スマホ向けは縦画面です。
縦アプリをパソコンで使っても、違和感はあるものの使えます。
逆に、横アプリをスマホで見るとスマホ自体を横操作することになり、表示も小さくなるので無理があります。
つまりスマホ向け縦画面で作っておけば最悪事足りるのですが、使用デバイスを考えることは非常に重要です。
使用する場所を意識する
このアプリはどんな場所で使いますか?
事務所、作業現場、イベント会場、倉庫、いろいろシーンがあります。
使用する場所の特徴をよく考慮し、それに合うアプリにしましょう。
事務作業が多い事務所で使うなら、じっくり腰を据えて使うでしょうから入力項目が多くても大丈夫でしょう(少ないに越したことはありませんが)。
作業現場で使うなら、わかりやすくシンプルに、ボタンは大きく、挙動は軽く、を意識するでしょう。
イベント会場なら、人が多くて回線が不安定になりがちなので、画像は使わず挙動の軽さを優先するでしょうか。
倉庫で検品作業に使うなら、画像を大きく見えやすくするかもしれません。
ユーザー属性を意識する
ユーザーの年齢層やデジタル知識のレベル、役割に合わせた設計をしましょう。
高齢者がユーザーなら、はっきりした色使いでフォントは大きく、難しい言葉遣いを避けます。
デジタルに抵抗のない人向けのアプリなら、多少説明を省略したりモダンな設計が好まれるでしょう。
逆にデジタル知識が乏しい人が多ければ、細かな説明を表示し、機能をシンプルにするなど必要です。
ユーザーの役割に合わせ、入力者と管理者の画面をわける必要があるかもしれません。
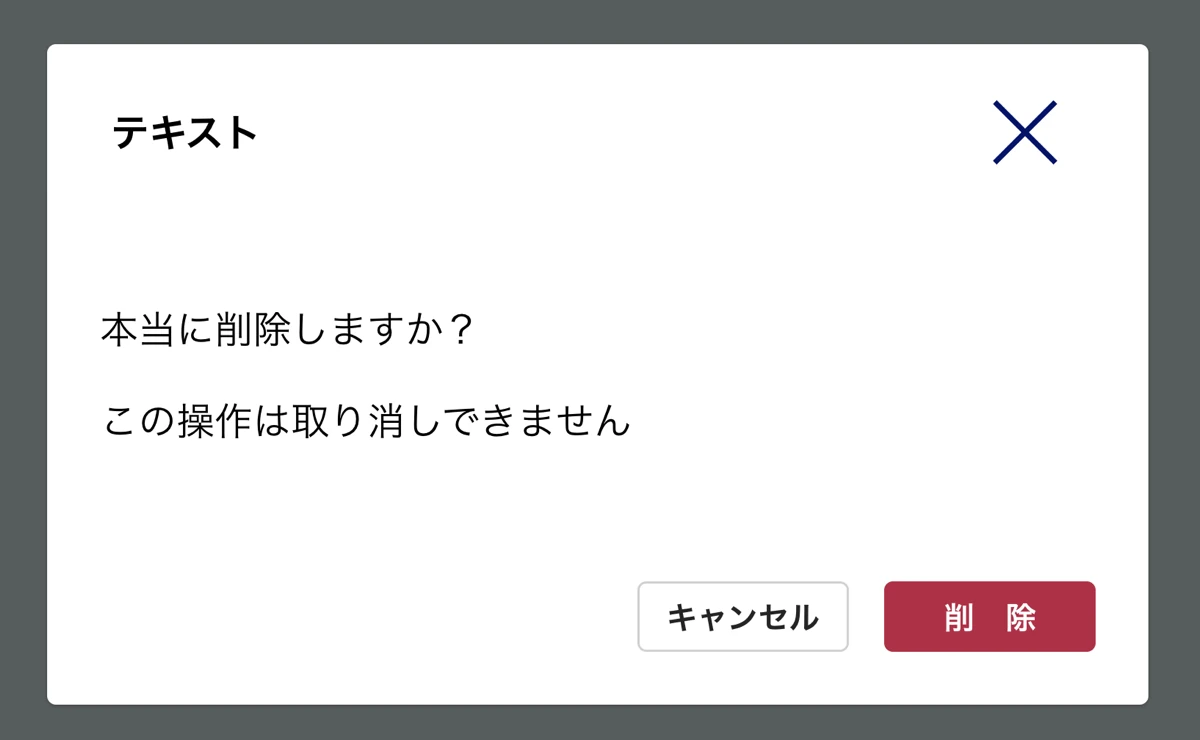
アクションの前に確認を入れる
Patch, SubmitForm, Remove などのデータ操作の前には、確認画面を入れましょう。

これらの確認画面は、一般的に UpdateContext関数で True/Falseを切り替えて使います。
ボタンの誤操作を防止する役目もありますので、ぜひ導入しましょう。
スピナーを使う
いわゆる「Now Loading...」や「データ更新中」などを入れましょう。
PatchやSubmitFormを使うと、約1〜2秒かけて更新されます。
デフォルトでは、アプリの画面上部に申し訳程度のローディングのアイコン(これをスピナーといいます)が出ますが、視認性が悪いです。
わかりやすいスピナーがあるといいですね。
メニューを使う
メニューバーがあると、ユーザーは直感的に操作しやすくなります。
スクリーンが複数ある場合、メニューを使うとページ移動しやすくなりますね。
スマホの場合は画面下に常にメニューを表示したり、メニューボタンを押したら一覧が表示されるなど工夫すると使いやすいです。
できるだけユーザーに入力させない
ユーザーがTextInputやFormに情報入力する時、自分の名前や所属部署、役職など、Office365ユーザーコネクタで取得できる情報はDefaultで表示させましょう。
入力の手間を極力減らし、ユーザーに無駄な操作をさせないよう意識することが大切です。
ヒントテキストはときに不親切
TextInputには[ヒントテキスト]を設定できますが、実はこれが不便に機能するシーンがあります。
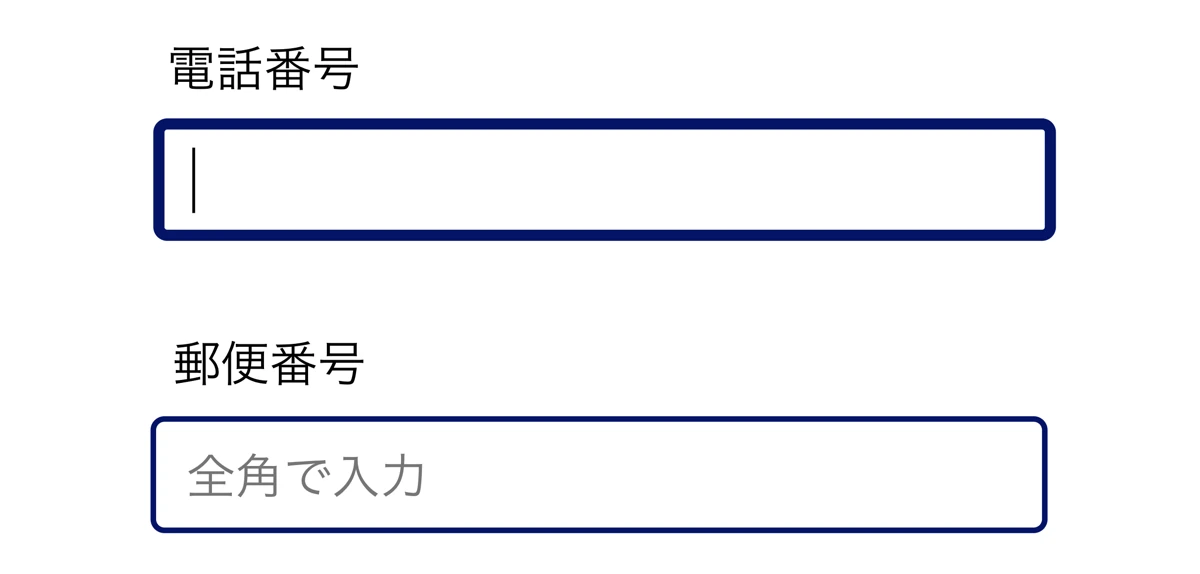
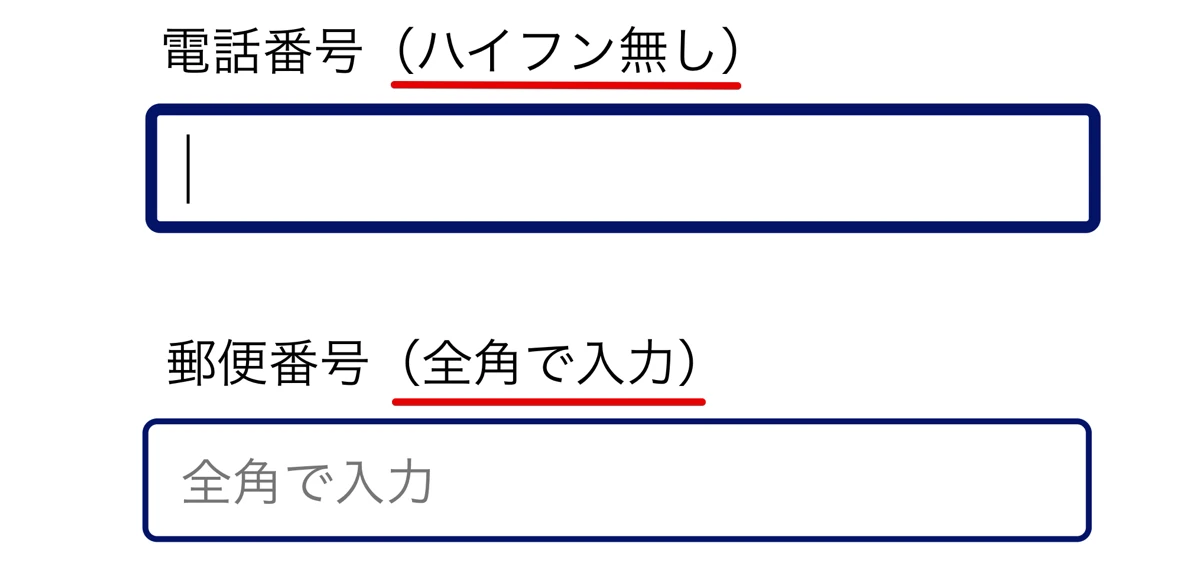
ヒントテキストは画像のように、入力欄に何を入力するべきかうっすら表示される説明文のこと。

ここをクリックすると、説明文が消えてユーザーが入力できるようになります。

これ、一見すると親切設計ですが、入力時に説明文が消えるので「あれ、ハイフン必要だったっけ?」と一瞬迷うことがあるんですね。
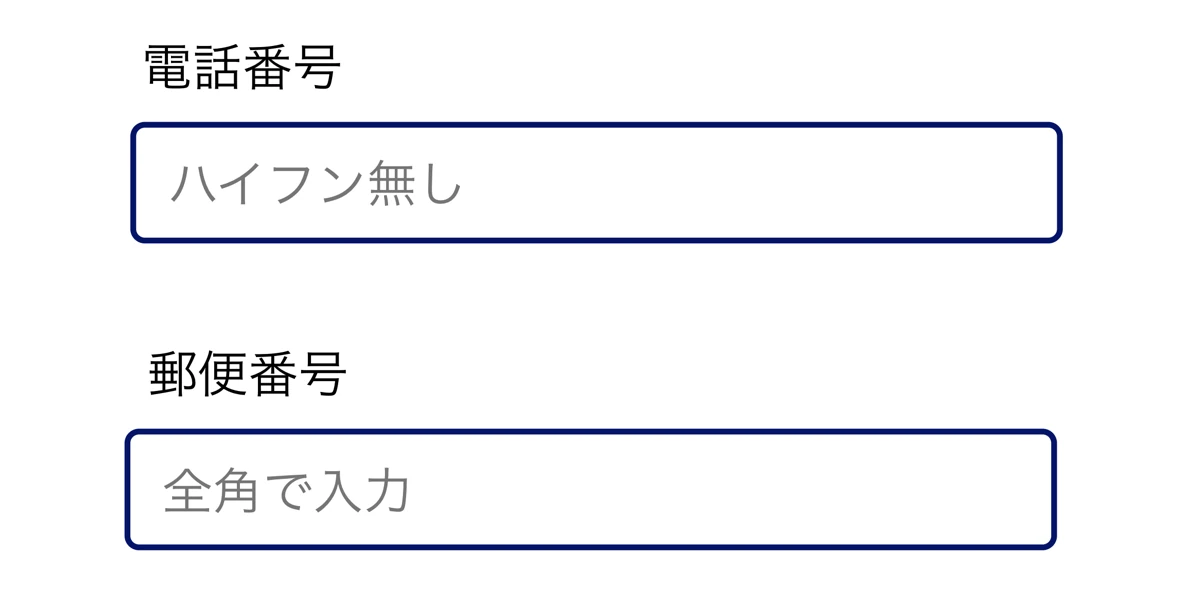
ですので私なりの最適解は、下のようにヒントテキストに加えて別に説明文を設ける、です。

こうしておけば入力に迷うことがありません。
このあたりはアプリのレイアウトによっては野暮ったくなるので、うまく使い分けましょう。
マニュアルを掲載する
使い方を記した資料をアプリ内のどこかに置いておきましょう。
問い合わせを減らすことができます。
Power Pointなどの共有リンクを載せておくといいですね。
お問い合わせ機能をつける
万が一のためにお問い合わせ機能を設置しておきましょう。
わからないことがあれば、ユーザーはここからコンタクトを取ります。
終了ボタンは不要
Exit関数でアプリを終了させる機能は基本的に不要です。

親切心からか、わざわざ画面右上にバツボタンでExit()を設定する人をたまに見かけますが、ユーザーの誤操作に繋がります。
どうしてもExit()を残したいのであれば、せめて終了確認画面を表示させるなどワンクッションはかならず入れましょう。
Power Automateで便利機能をつくる
アプリに連動して Power Automate が動く設計にするとさらに利便性が向上します。
例えば登録確認がメールで届くとか、アプリのデータがCSVになり、PCにダウンロードするかWeb上で開くか選択できるとか、かゆいところに手が届くんですね。
自動化の恩恵を最大限に享受できるようにするといいでしょう。
万人受けするものは存在しない
これまで色々紹介してきましたが、これをやったからといって必ずしも見やすく使いやすいアプリになるわけじゃありません。
そもそも誰が見やすさと使いやすさを判断するのか?
言うまでもなく、それはアプリのユーザーです。
もっといえば、あなたの同僚や社員がそれを判断します。
私の会社では受け入れられる見た目も、業種も職種も異なるあなたの会社で当てはまるかどうかはわかりません。
だからこそ、ユーザー(あなたの同僚や社員)目線に立ってあなたが試行錯誤しなければいけません。
今回のテクニックはきっかけにすぎませんが、共通していえるのは「ユーザーファーストの設計」、これに尽きます。