
リストにある予定に合わせて Power Apps上で色をつけて視覚的にわかりやすく表示する方法を紹介します。
全体の概要
準備するものはこちら。
- Power Appsキャンバスアプリ
- 祝日を入力したリスト
- Outlookの予定を記載したリスト
Power Appsには残念ながら日本の祝日を判断させる機能がありません。
2の祝日リストは、あらかじめ祝日だけをまとめたリストを作成しておきます。
会社指定の休暇日がある場合、まとめて入れておきます。

3のリストについては、こちらで紹介したOutlookの予定を自動的にリストにコピーするものを使用します。
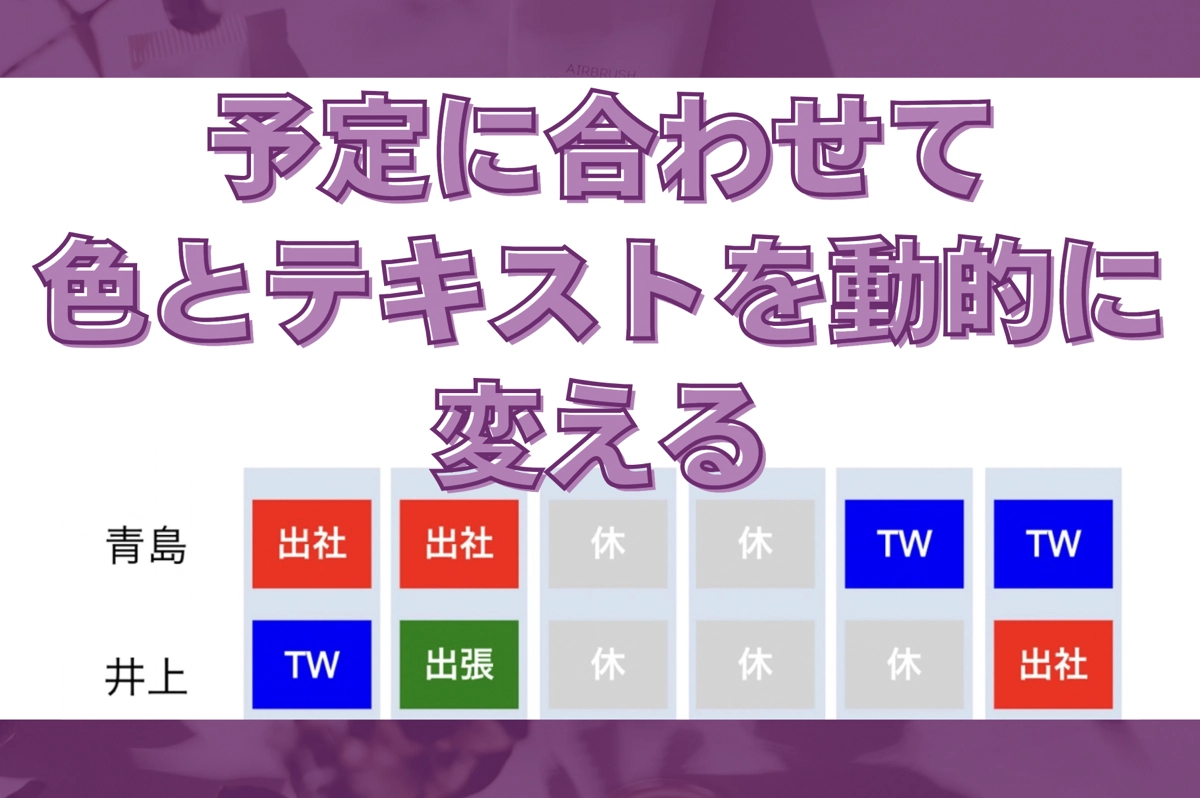
このアプリの見た目は次のように仕上がります。

一番左に氏名、予定は本日を含めて6日間分を表示します。
表示する予定の項目は1種類のみです。
色で見た目を区別しますので、視覚的に情報が入りやすくなっています。
ちなみにこのアプリは、会社で出社人数を一目で把握するために私が作成したものの一部です。
アプリの概要はこちらから御覧ください。
グローバル変数
最初に色や用語を定義しておくため、OnStartプロパティに次の式を入れておきます。
Set(
globalVars,
{
//表示させる名称
dayoff: "休", //休
holiday: "祝日", //祝日
goingToOffice: "出社", //出社
telework: "TW", //テレワーク
businesstrip: "出張", //出張
//表示させる色
bgcolor_weekends: Color.LightGray, //土日をライトグレー
bgcolor_dayoff: Color.LightGray, //休暇をライトグレー
bgcolor_holiday: Color.LightGray, //祝日をライトグレー
bgcolor_telework: Color.Blue, //テレワークを青
bgcolor_businesstrip: Color.Green, //出張をライト緑
bgcolor_others: Color.Red, //それ以外(出社)を赤
//各種条件
teleworkList: ["テレ", "TW", "TW","リモート", "WFH", "tw", "テレ", "tele"],
vacationList: ["休暇", "有給", "公休", "欠勤", "年休", "代休"],
holidayList: ["祝日"],
businessTripList: ["出張"]
}
);
ClearCollect(colHoliday, '祝日年休リスト');
ClearCollect(colMoriya, '守屋スケジュール'),
Set(StartDate0, Now()); //今日
Set(StartDate1, DateAdd(Now(), 1, TimeUnit.Days)); //明日
Set(StartDate2, DateAdd(Now(), 2, TimeUnit.Days)); //明後日
Set(StartDate3, DateAdd(Now(), 3, TimeUnit.Days)); //明後日+1
Set(StartDate4, DateAdd(Now(), 4, TimeUnit.Days)); //明後日+2
Set(StartDate5, DateAdd(Now(), 5, TimeUnit.Days)); //明後日+3ここではOnStartを使っていますが、本来はFormulaで定義するほうが動作が軽くなるのでおすすめです。
グローバル変数にオブジェクトを格納することで、こういう書き方ができます。
使い方は、例えばLabelのTextプロパティに globalVars.dayoff といれると「休」と表示されます。
中身を簡単に説明します。
表示させる名称・表示させる色
予定に表示したい名称と色を自由に設定します。
各種条件
配列で条件を設定します。
もし予定件名の中に配列のキーワードを含む場合、条件に合う名称と色を表示する、という流れです。
Label1.Text in globalVars.teleworkList のように in と一緒に使います。
ClearCollect
祝日リストと予定リストをコレクションに格納します。
StartDate
6日分の日付をそれぞれ変数に入れます。
これは後述する条件式の中で使います。
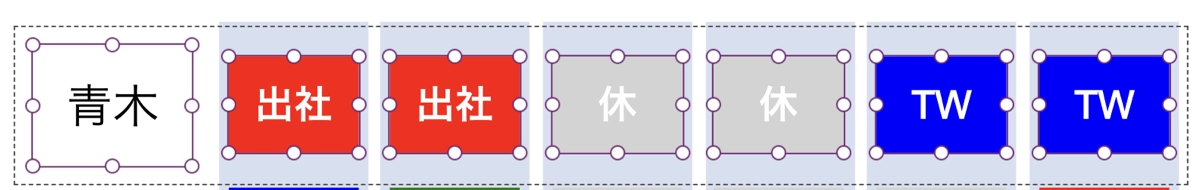
スケジュールのパーツ

予定を表示するパーツは全てLabelを使いますので、1人7つLabelがあります。
それをグループ化してまとめています。
※ Galleryを使うともっと少ないパーツで表現できると思われます。
※ グループよりコンテナのほうが使い勝手が良いです。
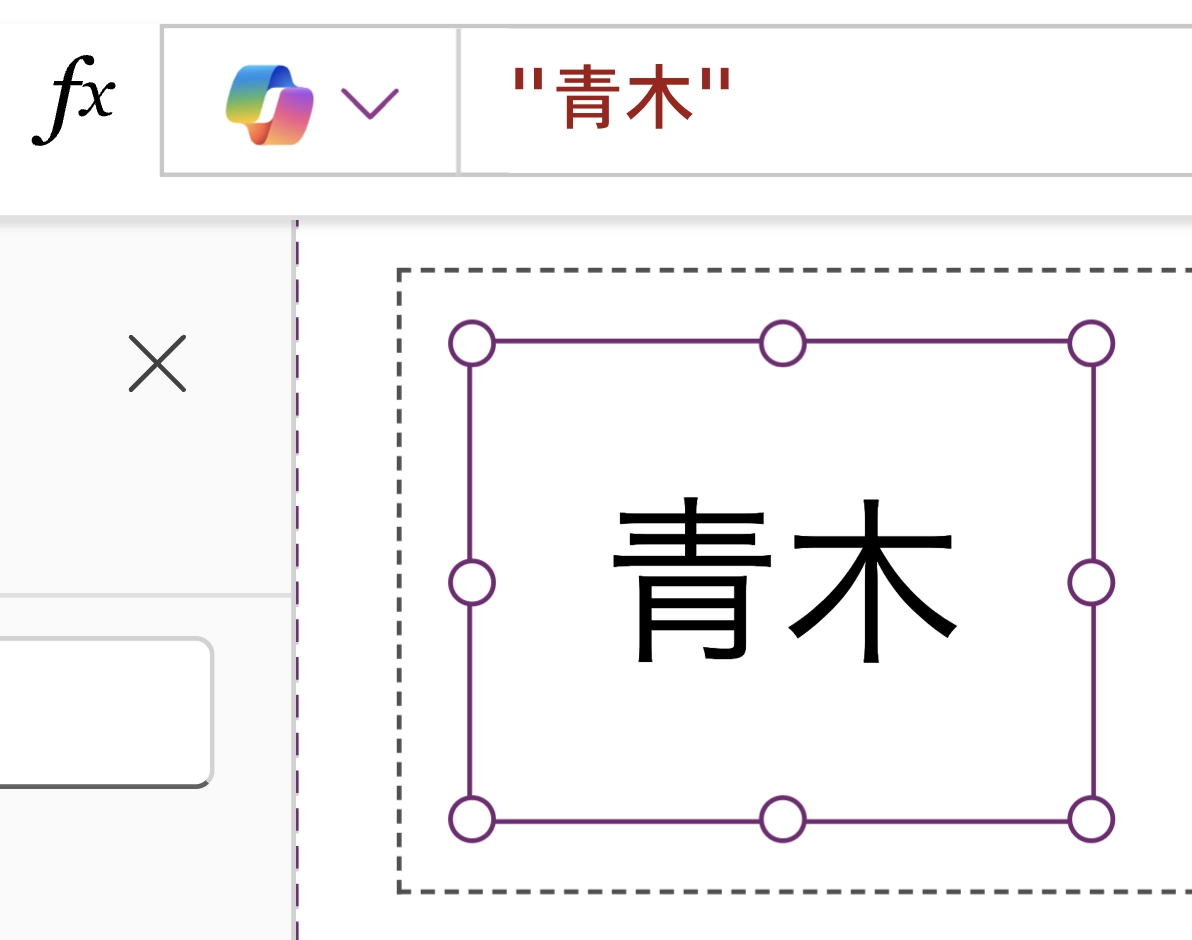
名前Labelはベタ打ちで人の名前を入れます。

1つ目の予定LabelのTextプロパティには次の式を入れます。
If(
// 土曜日または日曜日の条件
Weekday(StartDate0) = 7 || //土
Weekday(StartDate0) = 1, //日
"休",
// 祝日年休リストのDateとの一致条件
!IsBlank(LookUp(colHoliday, Text(DateTimeValue(Date), "yyyy/m/d") = Text(StartDate0, "yyyy/m/d"))),
"休",
!IsEmpty(
Filter(
colMoriya,
Text(DateTime, "yyyy/m/d") = Text(StartDate0, "yyyy/m/d") &&
!IsBlank(LookUp(globalVars.vacationList, Value in Title))
)
),
globalVars.dayoff, // 休暇なら休
!IsEmpty(
Filter(
colMoriya,
Text(DateTime, "yyyy/m/d") = Text(StartDate0, "yyyy/m/d") &&
!IsBlank(LookUp(globalVars.teleworkList, Value in Title))
)
),
globalVars.telework, // テレワークならTW
!IsEmpty(
Filter(
colMoriya,
Text(DateTime, "yyyy/m/d") = Text(StartDate0, "yyyy/m/d") &&
!IsBlank(LookUp(globalVars.businessTripList, Value in Title))
)
),
globalVars.businesstrip, // 出張なら出張
globalVars.goingToOffice // 上記のいずれにも該当しない場合は出社
)Fillプロパティは次の式です。
If(
// 土曜日または日曜日
Weekday(StartDate0) = 7 || //土
Weekday(StartDate0) = 1, //日
globalVars.bgcolor_weekends,
// 祝日年休リストのDateとの一致条件
!IsBlank(LookUp(colHoliday, Text(DateTimeValue(Date), "yyyy/m/d") = Text(StartDate0, "yyyy/m/d"))),
globalVars.bgcolor_holiday,
!IsEmpty(
Filter(
colMoriya,
Text(DateTime, "yyyy/m/d") = Text(StartDate0, "yyyy/m/d") &&
!IsBlank(LookUp(globalVars.vacationList, Value in Title))
)
),
globalVars.bgcolor_dayoff,
!IsEmpty(
Filter(
colMoriya,
Text(DateTime, "yyyy/m/d") = Text(StartDate0, "yyyy/m/d") &&
!IsBlank(LookUp(globalVars.teleworkList, Value in Title))
)
),
globalVars.bgcolor_telework,
!IsEmpty(
Filter(
colMoriya,
Text(DateTime, "yyyy/m/d") = Text(StartDate0, "yyyy/m/d") &&
!IsBlank(LookUp(globalVars.businessTripList, Value in Title))
)
),
globalVars.bgcolor_businesstrip,
globalVars.bgcolor_others // 上記の条件に一致しない場合
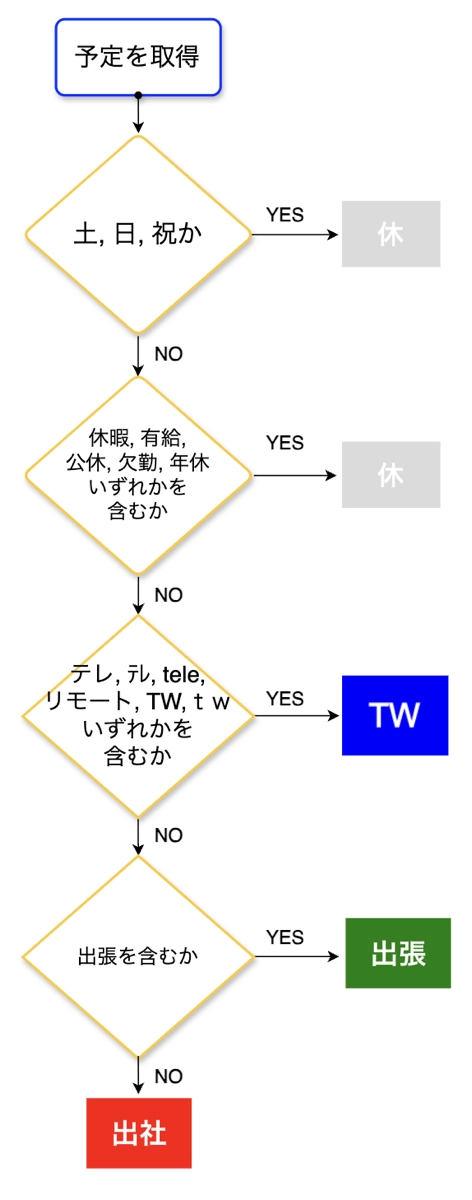
)If関数を使って式を上から順に判断し、条件に合致するときにTextとFillをグローバル変数で決めた値に動的に変化させます。
わかりやすくまとめると、次の流れです。

関数の解説
If(
// 土曜日または日曜日の条件
Weekday(StartDate0) = 7 || //土
Weekday(StartDate0) = 1, //日
"休",最初の条件は土・日の判断です。
Weekday関数は曜日を取得します。
OnStartでグローバル変数StartDateを次のように設定しました。
Set(StartDate0, Now()); //今日
Set(StartDate1, DateAdd(Now(), 1, TimeUnit.Days)); //明日
Set(StartDate2, DateAdd(Now(), 2, TimeUnit.Days)); //明後日
Set(StartDate3, DateAdd(Now(), 3, TimeUnit.Days)); //明後日+1
Set(StartDate4, DateAdd(Now(), 4, TimeUnit.Days)); //明後日+2
Set(StartDate5, DateAdd(Now(), 5, TimeUnit.Days)); //明後日+3 // 祝日年休リストのDateとの一致条件
!IsBlank(LookUp(colHoliday, Text(DateTimeValue(Date), "yyyy/m/d") = Text(StartDate0, "yyyy/m/d"))),
"休",続いて祝日(社の特別休暇含む)の判断は、祝日年休リスト(colHoliday)を使います。
colHolidayのDate列の日付とStartDate0をText値として比較し、一致するものがある場合、つまり当日が祝日なら表示になります。日付をText値で比較するのは、もし片方の日付が時刻を含む型の場合、不一致でエラーが出るのを防止するためです。
!IsEmpty(
Filter(
colMoriya,
Text(DateTime, "yyyy/m/d") = Text(StartDate0, "yyyy/m/d") &&
!IsBlank(LookUp(globalVars.vacationList, Value in Title))
)
),
globalVars.dayoff, // 休暇なら休次は有給や病欠による休暇を判断します。
&& で繋いでいますので、同時に2つの条件を満たす場合に globalVars.dayoff、つまりが表示されます。1つ目の条件は、予定リスト(colMoriya)のDateTime列とStartDate0をText値で比較して一致すること。
2つ目の条件は、予定リスト(colMoriya)のTitleの中に、配列vacationListで定めたキーワードを含むこと。
!IsEmpty(
Filter(
colMoriya,
Text(DateTime, "yyyy/m/d") = Text(StartDate0, "yyyy/m/d") &&
!IsBlank(LookUp(globalVars.teleworkList, Value in Title))
)
),
globalVars.telework, // テレワークならTW
!IsEmpty(
Filter(
colMoriya,
Text(DateTime, "yyyy/m/d") = Text(StartDate0, "yyyy/m/d") &&
!IsBlank(LookUp(globalVars.businessTripList, Value in Title))
)
),
globalVars.businesstrip, // 出張なら出張
globalVars.goingToOffice // 上記のいずれにも該当しない場合は出社
)
ご自身の環境に合わせて判断の順番や表示値を変更してください。
TextとFillの関数は、基本的構造は同じです。
これで1日目(当日)の予定表示ができるようになったので、2日目以降も同様に設定します。
明日はStartDate1ですので、全てのStartDate0をStartDate1に書き換えます。
明後日も同様にStartDate2に書き換え、これを6日目まで繰り返し、ようやく1人分の予定が完成です。
人数を増やす場合は全体をコピーし、好みの位置に配置します。
増えた分だけスケジュールリストやコレクションを追加することを忘れないようにしましょう。